티스토리 썸네일 사이즈 수정하는 방법
티스토리를 운영하다 보면 은근히 거슬리는 부분이 있습니다. 바로 관련글과 메일에 나오는 썸네일입니다.
사이즈도 정사각형이 아니고, 그림 이미지도 짤리는 경우가 많아서 지저분해 보입니다.

썸네일 이미지를 조절하는 방법에 대해 알아보겠습니다.
북클럽 스킨을 기준으로 하였습니다.
메인 썸네일 이미지 사이즈 수정
썸네일을 조절하려면 CSS와 html 코드를 수정해야 합니다.
우선 CSS 창부터 들어가겠습니다.
티스토리 관리 -> 꾸미기 -> 스킨 편집 -> html 편집 -> CSS 클릭을 통해 CSS 조절 창으로 들어갈 수 있습니다.
편집 창 들어가는 방법은 아래 포스팅을 참고해 주세요.
티스토리 스킨 제목 편집, 모바일 편집
티스토리 제목 편집, 모바일 편집 티스토리를 운영하다 보면 제목이나 본문 크기 등을 변경하고 싶은 경우가 있습니다. 티스토리는 html과 css를 기반으로 하기 때문에, 관련 지식이 있으면 원하
goroletter.com
CSS 창으로 들어가면 다음과 같은 화면이 뜹니다.

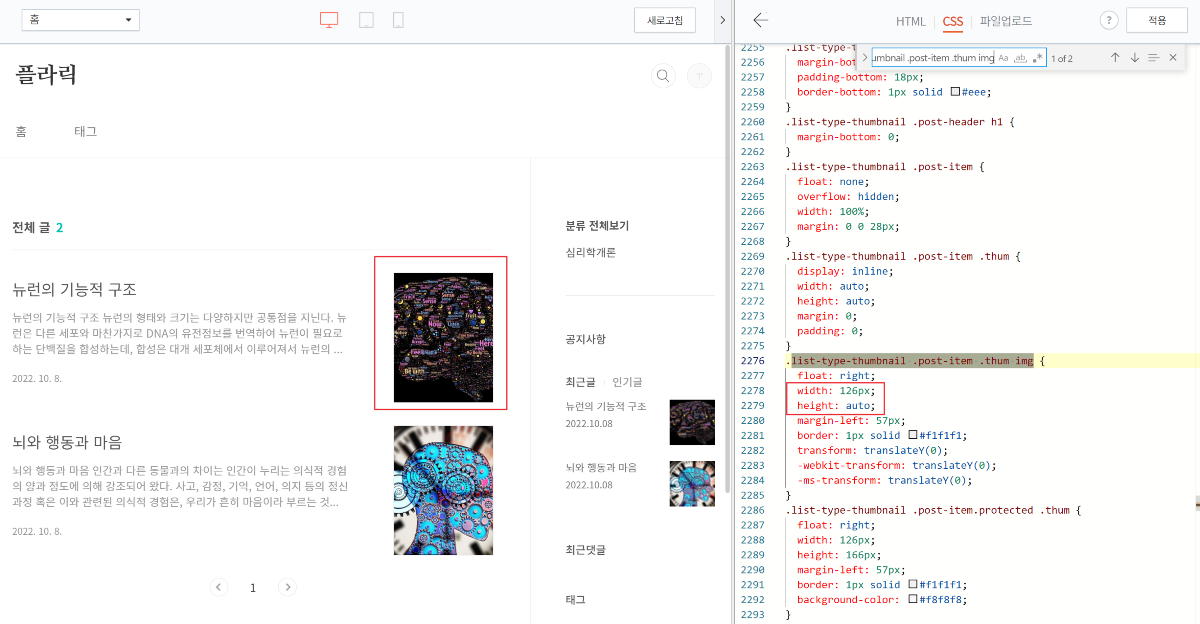
여기서 Ctrl + f 키를 눌러 list-type-thumbnail .post-item .thum img를 찾아 보세요.

width: 150px;
height: 150px;
그럼 썸네일 사이즈가 수정된 걸 확인할 수 있습니다.

* 참고사항!!
위와 같이 가로 세로 사이즈를 150px로 수정했을 경우에, PC 모니터 사이즈에서는 정상적으로 구현이 되나 모바일에서는 사이즈가 맞지 않아 불편을 초래하는 경우가 있습니다.
그럴 경우엔 수정 없이 width: 126px / height: auto 원래대로 놔두고 아래 내용부터 적용하세요.
썸네일 크기는 수정됐지만, 내부 이미지는 여전히 짤려 보일 겁니다. 이 부분을 수정해 보겠습니다.
이번엔 html 창으로 들어갑니다.
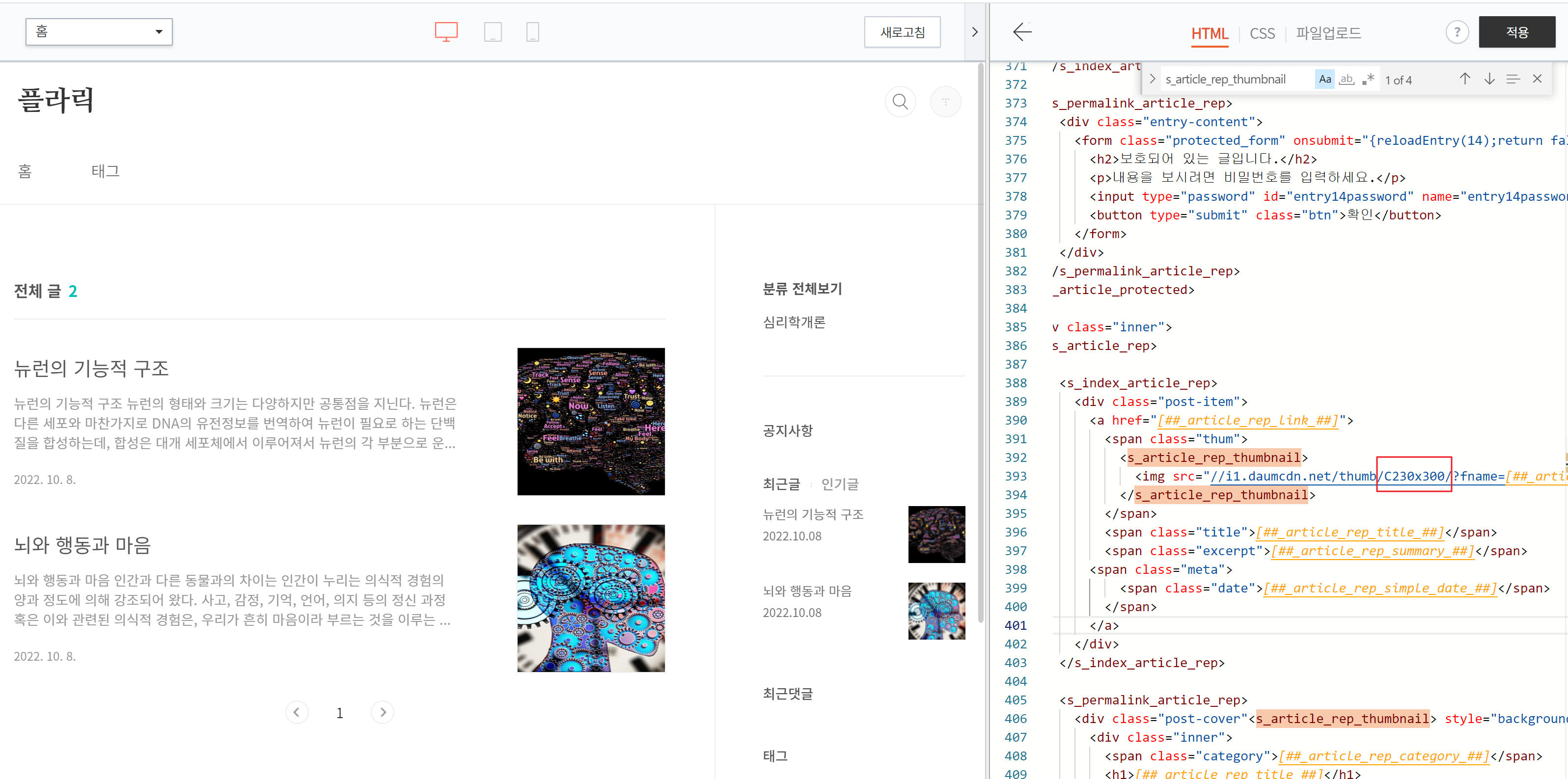
html 창에서 post-item을 검색합니다.

그러면 위 그림처럼 C230x300이라고 되어 있는 수치가 보이실 겁니다.
이 부분을 C200x200 혹은 R200x200으로 수정하겠습니다.
C200x200으로 수정하면 이미지 가운데를 중심으로 썸네일 사이즈를 맞추며,
R200x200으로 수정하면 이미지 전체를 썸네일 사이즈에 맞춥니다.
아래 그림에서 차이를 확인해 보세요.


R200x200으로 수정하면 전체 이미지가 썸네일 안에 다 들어가나, 이미지가 정사각형이 아닌 이상 살짝 눌려 보입니다.
C200x200으로 하면 가운데를 중심으로 사각 부분은 조금 짤려서 이미지가 들어갑니다.
자신이 올리는 이미지 스타일을 보고서, 상황에 따라 조정하시기 바랍니다.
만약 썸네일 해상도를 조금 높이고 싶으면 C300x300이나 R300x300 형태로 수정하면 됩니다.
관련글 썸네일 사이즈 수정
자, 이번엔 관련글 썸네일을 수정해 보겠습니다.
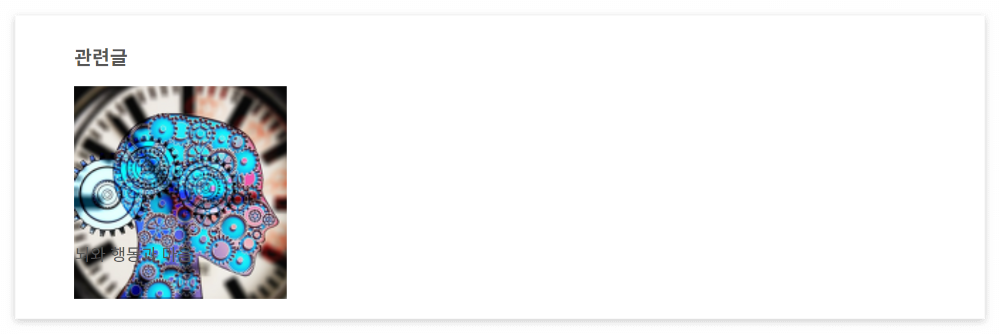
관련글 썸네일도 기본적으로 이미지가 짤려 보이는 경우가 많습니다.

위와 같이 썸네일이 직사각형이 아니고, 이미지 역시 짤려 보입니다.
관련글 썸네일 수정을 하려면 html부터 수정해야 합니다.
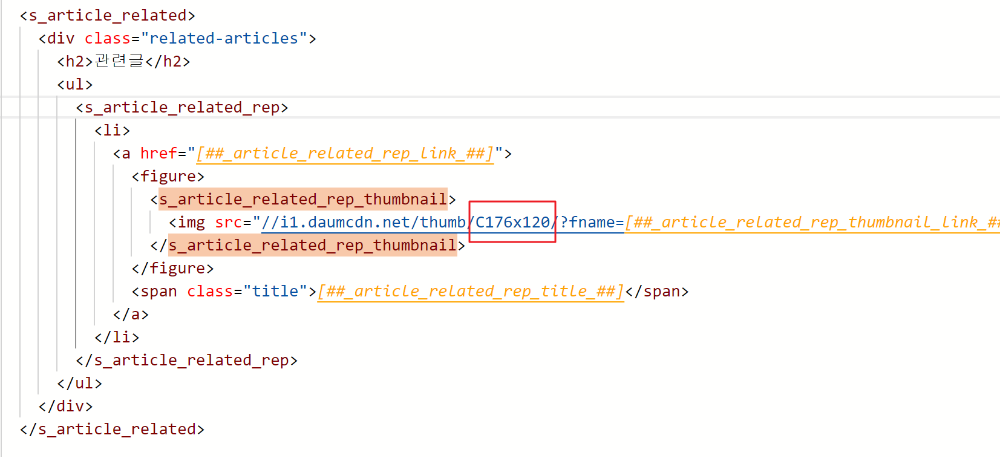
html창으로 들어가서 s_article_related_rep_thumbnail을 검색해 보세요.
그리고 해당 구문에서 C176x120을 수정해야 합니다. 이 부분이 관련글의 썸네일 창 크기를 정하게 됩니다.

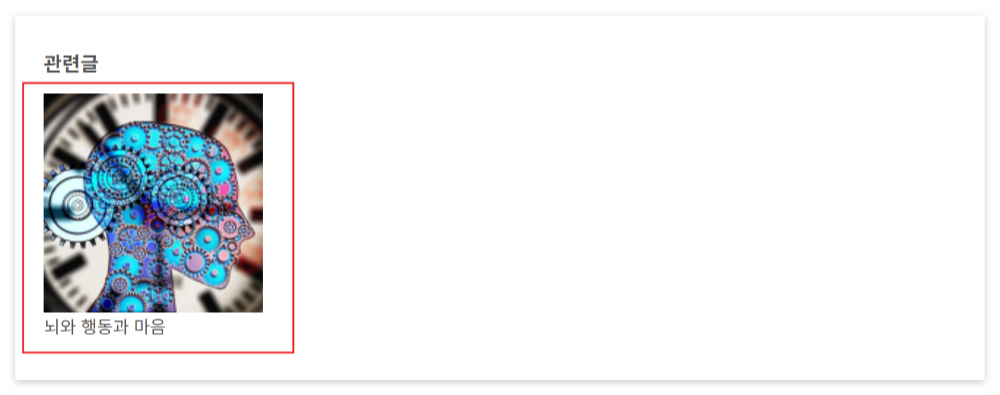
이제 크기를 C150x150으로 수정하겠습니다. 그러면 다음과 같이 썸네일 크기가 수정됩니다.

썸네일 크기는 정사각형으로 수정됐는데, 썸네일 텍스트 위치가 지저분해졌습니다. 텍스트 위치도 수정해야 합니다.
이번엔 다시 CSS창으로 이동합니다.
그리고 related-articles ul li figure을 검색합니다.


그러면 위와 같이 썸네일 텍스트 위치가 변경됩니다.
지금까지 메일 화면과 관련글의 썸네일 수정에 대해 알아보았습니다.
html과 CSS 설정을 수정해야 해서 살짝 복잡할 수 있지만, 익숙해지면 어려움 없이 수정할 수 있을 겁니다.
이렇게만 수정해도 이미지가 지저분하게 보이지 않아서, 신경이 덜 쓰일 겁니다.
관심을 가지고 천천히 한번 시도해 보세요.
티스토리 스킨 제목 편집 CSS 서식
티스토리 스킨 제목 편집 CSS 서식 티스토리는 스킨 편집을 이용해서 제목 폰트나 디자인을 변경할 수 있습니다. html과 CSS를 아시는 분이라면 다양한 디자인 변경도 가능합니다. 이번 포스팅
goroletter.com
'기타 > 블로그' 카테고리의 다른 글
| 티스토리 스킨 제목 편집 CSS 서식 (0) | 2022.10.21 |
|---|---|
| 티스토리 스킨 제목 편집, 모바일 편집 (0) | 2022.10.20 |
| 구글이 좋은 블로그를 판단하는 조건 (0) | 2022.10.06 |



댓글